Hyperlinks, on their surface, are just one or more words or characters, all typed with no spaces and followed by .com, .org, .net, or any of dozens more endings (TLDs or Top Level Domains). But, what are hyperlinks in documents? What is their purpose? Read on to find out.
Table of Contents
What are hyperlinks in a document?
First, let’s look at what a website address is not. You probably know what a website address is. For those who have been late to embrace the Internet, a website address is that word which is followed by a .com, .net, .org, or some other extension. An example is TheTechieSenior.com.
That example is just a website address, sometimes referred to as a domain name. If you click on it, it doesn’t take you anywhere, just as would be the case if you were to try tapping a website address in a magazine or book.
A simple web address typed into your document is not the same as a hyperlink.
The web address itself is a domain name—a static thing with no magical powers of its own to take you anywhere online.
The reason the domain name or website address, say, thetechiesenior.com won’t take you anywhere online in this example is that there is no hyperlink attached to that domain name. In order for that web address to actually send you to TheTechieSenior.com website, there has to be a bit of code called a hyperlink attached to the domain name that you see on the web page.
Have you ever been on a website and when you clicked on an image or perhaps a button, you were whisked away to another page or website? A hyperlink in the code behind that image or button made that possible.
You won’t see that code, but it is the mechanism that turns the website address or domain name into an active link capable of sending you on your way to that website.
The code that makes it a hyperlink is HTML (HyperText Markup Language), the basic code that allows websites to display online. I’m about to show you what a hyperlink looks like in the back-end—the part that you can’t see, but that makes the word become an active link.
In some cases, you can have a hyperlink that leads nowhere but to a different section of the same document. A table of contents in a Word document is a good example.
Whether the link takes you to another website or just to a different page within the same document, it is a hyperlink that does it.
Don’t worry, you won’t have to memorize any of this to add hyperlinks to your documents. I’m writing it out just for the more curious among you who might have never seen what links a simple word to a website hosted halfway around the world.
What are the parts of a simple hyperlink?
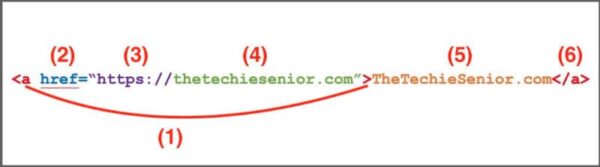
On a website, the hyperlink that makes a domain name clickable looks like the one in the following image.

To break it down from left to right in the most basic terms:
- The <a indicates the opening of an anchor tag. An anchor tag allows us to link one page to another. The > marks the end of the address where you will be taken and the end of the opening anchor tag.
- The href= is an attribute of the anchor tag that means Hypertext Reference. In other words, the location the anchor tag is referring us to.
- The “https:// is short for HyperText Transfer Protocol Secure. It indicates the link will go to a secure location. If it were “http://, it would request an unsecure page. So, let’s say you are on a website and about to enter your credit card info for a purchase and you see http instead of https in the address bar of your browser. I would recommend you not enter your personal info because that http tells you that the web page you are about to visit is not secure.
- thetechiesenior.com” is the location where you will be taken.
- TheTechieSenior.com is the text that you will see on your page, usually (but not always) underlined and/or another color. It is the word that you would click on to go to that website.
- </a> closes the anchor tag. Any text typed after the closing anchor tag will not be part of a hyperlink.
Bonus tip: If you are ever on a website and you are enticed to click a link that goes to another website, hold your mouse over the link then look in the lower left corner of your browser window to see where that link will take you. What you should see is the part described above that comes just after the href=.
When to add hyperlinks to your document
If you want your reader to go to a website when she clicks a certain word, you’ll have to insert a hyperlink. That certain word may or may not be a website address.
An example of clicking a linked word or group of words that is not a website address would be when you’re reading along on a web page and you to come to a phrase something like this:
Click here to find more about some subject.
In that case, if clicking the text took you to another webpage, there would be a hyperlink to a web page that discusses some subject inserted in the code behind those words. Clicking or tapping that link would take you to that page that discusses some subject. The following is an example of a hyperlink hidden behind words that are not the actual web address.
Learn how to insert hyperlinks in Microsoft Word documents.
Most modern software (or apps) for word processing such as Microsoft Word, Scrivener, etc. automatically turn a website address into a hyperlink. Some will only add a hyperlink if the website address begins with www..
That may be fine for a document that will stay in digital format such a .docx or a .PDF. But it’s neither helpful nor necessary in most cases for a link to be active in a document that is intended to be only a printed document or product in its final form.
As of today, I haven’t heard of a book or magazine article printed on normal paper that will allow you to tap a website address and be transported across the Internet to another location. If you know of one, please let me know about it.
The article I linked to in the earlier example includes a section showing how to disable the feature that automatically attempts to create a link when you type a website address.
What are hyperlinks within a document or an eBook?
Some hyperlinks are written to stay within a particular document. For example, you could place a table of contents at the beginning of a long document. If you click on a link in the table of contents, you would skip to another heading further down in the document.
These hyperlinks go to anchors placed throughout the document instead of a website.
Hyperlinks connected to anchors are what allows readers to skip to other sections of an eBook. The entire eBook is one (potentially) very long article with its chapters and/or sections connected by hyperlinks in the table of contents.
Other HTML resources
W3Schools.com has much more information about hyperlinks and other ways you can use them.


