There are hundreds, if not thousands, of fonts available for use on websites. If you were to see one that you would like to use on your own site, how would you know the name of it? I’ll introduce you to WhatFont, a free and easy to use tool that makes it quick work to see what font a website is using.
Table of Contents
How to find out what font a website is using
Recently I discovered a very small glitch happening on this website. It wasn’t causing issues for visitors, but I wanted to fix it for optimization reasons.
This site uses primarily one font, but different weights, depending upon where it is used. The weight of a font is an indication of how heavy it will display. Some fonts are only available in specific weights, but variable fonts can have weights along a scale from 1 to 1000. Typically, variable fonts range from 100 to 900, or very thin to very bold.
Before I could resolve the issue, I had to find the exact location where the offending font was used.
There are other ways I could have found the font, but the simplest was to use a browser extension. Browsers have the font information available because it is the browser’s responsibility to translate the website’s code into the creator’s intended design.
Note: That is why if you’ve ever had trouble making your website display correctly, you have been instructed to clear your browser’s cache. Browsers need the most up-to-date code to display the site correctly.
That includes which fonts to use. My choice of a browser extension for this purpose is WhatFont, an extension created by Chengyin Liu.
I have no connection at all with WhatFont or its creator but it is installed on all of the browsers that I use – Safari, Chrome, Edge, and Firefox.
Note: This is not in any way a paid endorsement of the WhatFont browser extension. I use it myself and believe it could be useful to you. There are no affiliate links for the extension.
There is a different extension with similar capabilities called WhatFont – What html font. That one is offered by FontLocker and is not the same extension that I use and discuss here. It may be a fine extension, but I’ve never used it and can’t give my firsthand opinion.
How to use the WhatFont browser extension
For those who already know how to locate and install browser extensions, I’ll first tell you how to use WhatFont.
If you do not know how to locate and install extensions, keep reading. After this section, I’ll show you how to find and install WhatFont in Chrome, Edge, FireFox, and Safari for Macs and iPhones.
To use the WhatFont browser extension, first open the web page that contains the font that you’d like learn about.
Click the extension button in the toolbar. In Chrome, Edge, and Firefox, the button will be in the toolbar on the right side. If you don’t see it, be sure you have the extension pinned (set to be visible) in the toolbar.
It’s icon will be a stylized lower case f with a question mark after it (f?) on a dark background (as of the date this article was written).
In Safari on Macs, the button will be just to the left of the address bar. The button will have the stylized f and question mark, but it will be a typical Apple styled button.
In the web page, mouse over the words that use the font that you are inquiring about. You will see a small text bubble pop up with the name of the font.
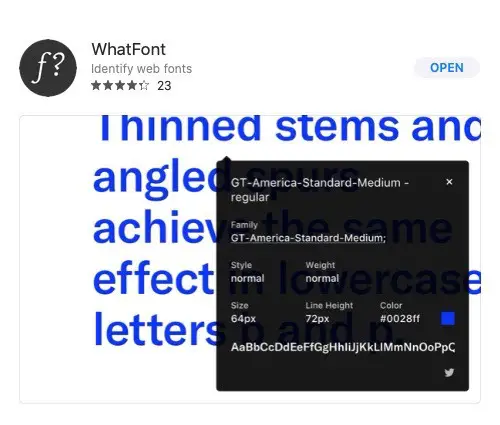
The following image illustrates the WhatFont bubble when I moused over a title on another page of this website.

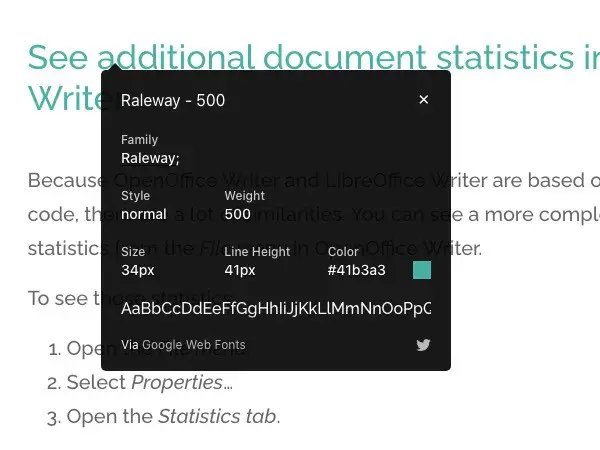
Click on the word, heading, or paragraph in the web page to open a larger panel containing more information.
In Chrome, Edge, and Safari, the following information will display.
- Font name
- Family
- Style
- Weight
- Size
- Line Height
- Color
- Example alphabet showing upper and lower case use
- Source of the font

In Firefox, the information panel will show you:
- Font Family
- Font Size
- Line Height
- Example alphabet showing upper and lower case use
- Color (in most cases)
To close the info box, click the X in the upper right corner of the box.
To close the extension in Chrome, Edge, Firefox, or Safari for Macs, click the large Exit WhatFont button in the top right corner of the window.

How to install the WhatFont browser extension to find the name of a website font
The WhatFont browser extension is installed the same way in your chosen browser as any other extension. In the sections that follow, I’ll show you how to install WhatFont (or any other extension) in Chrome, Edge, Firefox, and Safari.
Install the WhatFont browser extension in Chrome
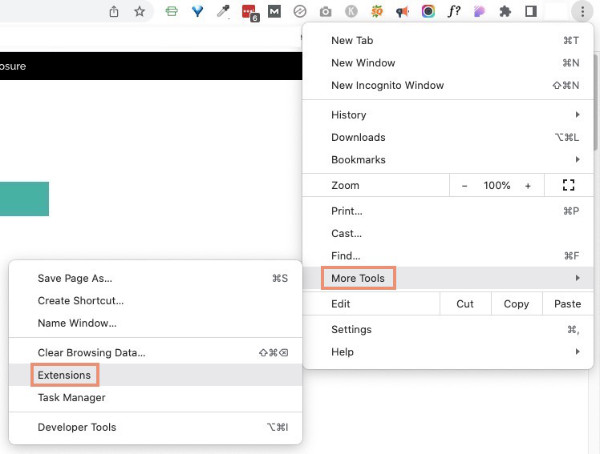
To install WhatFont in the Chrome browser, go to the menu icon at the far right end of the toolbar. Near the bottom of the menu, mouse over More Tools. Click on Extensions in the sub-menu.

You will be taken to your Chrome extensions management page. You should see all of the extensions that you’ve already installed.
To locate WhatFont, you’ll need to grab it from the Chrome Web Store.
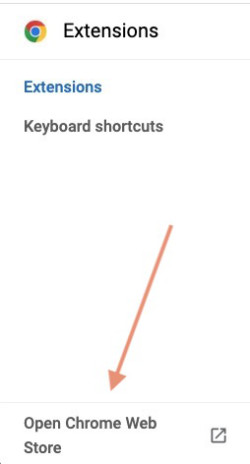
In the top left corner of the extensions management page, next to the Chrome logo, click the hamburger icon menu button. It looks like three stacked horizontal lines.
After you click that button, look for Open Chrome Web Store in the bottom left corner. (Don’t ask me why Open Chrome Web Store has to be all the way down there.)

In the Chrome Web Store search box, type WhatFont (all one word).
As I mentioned earlier, you will see more than one extension with WhatFont spelled as one word. Choose the one by Chengyin Liu. In my search, it is the first one on the list of options. Your experience may differ.

Click on the extension listing. You will be given the option to install the extension in Chrome. You may also be shown a box stating the permissions granted to the extension in order for it to work.
After the extension is installed you can pin it to your toolbar.
Install the WhatFont browser extension in Edge
To install WhatFont in the Edge browser, go to the menu icon at the far right end of the toolbar. About half-way down the menu, click on Extensions.
A list of your already installed extensions will open. Do one of the following:
- At the bottom of that list, click Open Microsoft Edge Add-ons.
- Click Manage Extensions, then Get Extensions for Microsoft Edge in the left column.
Either of those options will take you to the Microsoft Edge Add-ons web page.
In the search box at the top of the left side menu, type in WhatFont.
In the results that come up, find WhatFont for Microsoft Edge. Click the Get button, and the Add Extension button that comes up next.
Install the WhatFont browser extension in Firefox
To install WhatFont in the Firefox browser, click the menu icon at the far right end of the toolbar. About half-way down the menu, click on Add-ons and Themes.
The Personalize Your Firefox page will open.
Click Extensions in the left side menu.
You will see a list of your existing Firefox extensions.
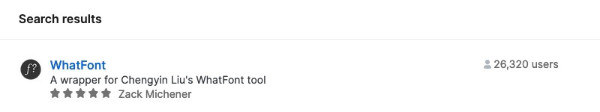
In the search box at the top of that page, type WhatFont.
There will be a few choices in the search results. The one you want is WhatFont (all one word) by Zach Michener. The listing will say, “A wrapper for Chengyin Liu’s WhatFont tool.”

Don’t let the long name confuse you. It is the same WhatFont extension made useable in Firefox.
Click on the listing to bring up the extension’s web page. Click the Add to Firefox button to install WhatFont.
Install the WhatFont browser extension in Safari for Macs
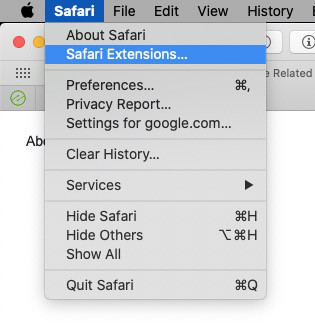
To install WhatFont in Safari, open the Safari menu and select Safari Extensions…. The App Store will open.
Type WhatFont in the search box near the top left.
WhatFont will likely be the first result in the search. Click the Get button to install the extension.

To activate the extension:
- Go to Safari > Preferences.
- Click the Extensions tab.
- Check the box beside WhatFont.

Install the WhatFont browser extension in Safari for iOS
WhatFont is also available for Safari on iOS. You can get the extension from the App Store.

After you install the extension on your iPhone, tap on its icon to see easy to follow directions for using it. Basically, from the webpage where you want to identify a font, select the word, then go the bottom of the screen and open the Action menu (square box with an arrow pointing upward).
Scroll down and tap WhatFont to see a panel with info about the font in question.
If WhatFont is not an option when you open the Action menu, tap More…, then make sure WhatFont is active.
A final note about installing browser extensions
All browsers will give some form of warning about giving the extension permission to work or telling what information the extension can access. Any extension that can read a website’s code will likely trigger such warnings. It is necessary to read parts of a website’s code in order to tell you the fonts that are being used.
Most browser extensions carry some form of warning, but that does not mean the extension is necessarily dangerous or that its creators have an ulterior motive.
As always, if you are uneasy about accepting the warnings, do not install the extension. Your computer’s security is your responsibility.


